So Plesk Onyx came along and it had implemented NGINX caching. Naturally I was curious and removed all my customizations. Then I started to compare the website performance with the inbuilt NGINX caching, other caching methods, and the Speed Kit extension that speeds up websites.
This was the variety of tests and configurations I made on the platform:
| Platform | Web Server Configuration | Caching Engine Configuration | |
|---|---|---|---|
| 1 | WordPress Website on Plesk Onyx 17.8.11 | Proxy Mode and Smart static files processing turned ON | NGINX Caching OFF |
| 2 | WordPress Website on Plesk Onyx 17.8.11 | Proxy Mode and Smart static files processing turned ON | NGINX Caching ON |
| 3 | WordPress Website on Plesk Onyx 17.8.11 | Proxy Mode and Smart static files processing turned ON | NGINX Caching OFF Redis Caching ON |
| 4 | WordPress Website on Plesk Onyx 17.8.11 | Proxy Mode and Smart static files processing turned ON | NGINX Caching ON Redis Caching ON |
| 5 | WordPress Website on Plesk Onyx 17.8.11 | Proxy Mode and Smart static files processing turned ON | NGINX Caching OFF SpeedKit Ext. ON |
| 6 | WordPress Website on WordPress.com | Everything in default mode | — |
| 7 | WordPress Website on Vesta CP | NGINX Web Template turned ON with the WordPress2 Option selected | — |
I installed the Plesk server (version 17.8.11 update 25) on the Digital Ocean droplet on CentOS7 with 2 GB RAM. Next, installing the Redis server as it was. I plugged in Redis Object Cache with its default settings. And had no additional parameters in additional NGINX directives.
There was PHP version 7.2.10 with default settings and the “FPM application served by NGINX mode. And the VestaCP server installed on Digital Ocean droplet on Ubuntu 16.04.
As a test page, I used a typical blog post with lots of photos. Hosted both on the server and externally, with a small chunk of text and one comment.
Testing on the Plesk Onyx Platform

For testing, I used the httperf command line tool (with the same launch parameters) and a well-known online testing system GTmetrix.com. From the GTmetrix.com reports, I chose the following parameters:
Time to First Byte (TTFB) is the total amount of time spent to receive the first byte of the response once it has been requested. It is the sum of “Redirect duration” + “Connection duration” + “Backend duration“. This metric is one of the key indicators of web performance.
Once the connection is complete and the request is made, the server needs to generate a response for the page. The time it takes to generate the response is known as the Backend duration.
-
- Fully Loaded Time: RUM Speed Index is a page load performance metric indicating how fast the page fully appears. The lower the score, the better.
- PageSpeed Score
- YSlow Score
The httperf utility was launched with the following parameters:
|
The creation of 100,000 sessions (5 calls each 2 seconds) with speed 1,000. And here, the following markers received with httperf were the most interesting:
- Connection rate – the real speed of creating new connections. It showed the server ability to process connections.
- Request rate – the speed of processing requests, in other words a number of requests a server can execute per second. It showed web app responsiveness.
- Reply rate – an average number of server replies per second.
Plesk Onyx Test Results

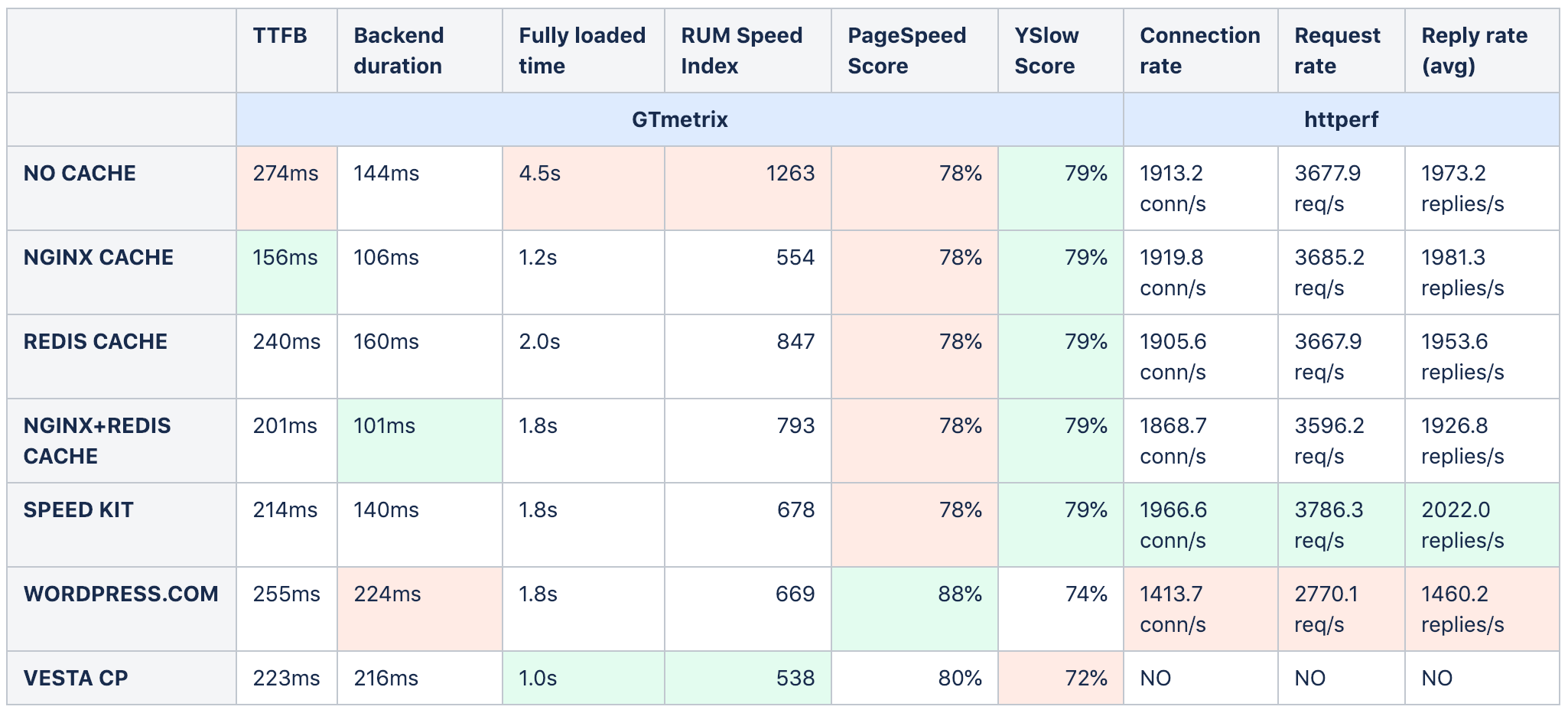
Clearly, there’s an ocean of tools and solutions to test website performance. Some more complete and respected than others. But even the tools I used allowed me to come to pretty objective conclusions. The test results are summarized in the table below with the green buts highlighting the best values of the parameter, and the red – the worst.

And so, after analyzing the received data, we can conclude the following:
- Unchanged PageSpeed and YSlow Scores
PageSpeed and YSlow Score metrics in Plesk remain absolutely the same, no matter the configuration. Therefore, they don’t depend on caching or other server settings like for code optimization, image size, gzip compression and CDN usage. - Caching is essential for speed
No caching on Plesk at all gives the worst time metrics. Fully Loaded Time and TTFB dramatically increase. Websites with the turned off caching are significantly slower. - NGINX and Redis are a successful combo
Comparing caching methods, NGINX caching used in Plesk seems better than Redis Cache. It’s possible the default Redis Cache configuration doesn’t let us achieve a higher performance. It’s not quite clear how the used combination of both caching tools works, but it gives quite alright TTFB и Backend duration metrics. - WordPress performance suffers
WordPress.com shows the worst performance results. However, by default, it doesn’t actually offer bad optimization for the PageSpeed Score. - Vesta and NGINX mean extremely fast page load
Using the lightweight Vesta control panel with the turned on NGINX Web Template + php-fpm (wordpress2) designed for WordPress hosting gives great speed results. Even more, for WordPress hosting, VestaCP has custom NGINX web templates including NGINX caching support.
Moving to a new DigitalOcean Droplet

I deployed Plesk to the new DigitalOcean droplet using Web Installer as it doesn’t require me to go to the server via SSH and do all the stuff in web interface. This recent migration from my VPS to a new DigitalOcean droplet gave me new data for my last Plesk experience. All in all, the migration was successful with minor warnings, which in most cases I resolved using migration wizard suggestions.. The bottom line is that Plesk with turned on key features and settings gives very good results for your website.
Also, I strongly recommend you turn on NGINX caching with your Plesk if you’re seeking a simple and reliable way to speed up your website. You won’t need to set up any difficult configurations. And web pros can make the most of Plesk by fine-tuning as they see fit. That’s what it’s made for. their right.
Finally, my story was aimed at people without professional knowledge who simply want to use built-in Plesk features. So I hope that this story will be good reason for you to login to Plesk and take a fresh look.









4 Comments
Great job Igor. Thank you for this comparison 🙂
But are we talking here about Plesk NGINX caching or Plesk Nginx Microcaching?
Definitely about Plesk nginx caching.
GREAT, excellent information!!!
thank you IgorG!!!
Thank you for reading, Larry!