Buttons are very similar to tabs, but there is one important difference
from the user experience point of view: for tabs, there is a default
page which is displayed, and, usually, not many tabs are used on a given
page.
Big buttons are usually used to show all available operations, none of
which are “default” or “most used”. Good examples of big buttons from
the Plesk UI are the buttons corresponding to domains on the Websites
& Domains page, or the Tools & Utilities button in the reseller
UI.
To add a button to a page you need to define them in the controller:
public function buttonsAction()
{
$this->view->tools = [
[
'icon' => pm_Context::getBaseUrl() . "images/button1.png",
'title' => 'Example',
'description' => 'Example extension with UI samples',
'controller' => 'custom',
'action' => 'form',
],
[
'icon' => pm_Context::getBaseUrl() . "images/button2.png",
'title' => 'Extensions',
'description' => 'Extensions installed in the Panel',
'link' => pm_Context::getModulesListUrl(),
],
];
}
Then render them in view (buttons.phtml) using the
pm_View_Helper_RenderTools
helper:
<?php echo $this->renderTools($this->tools); ?>
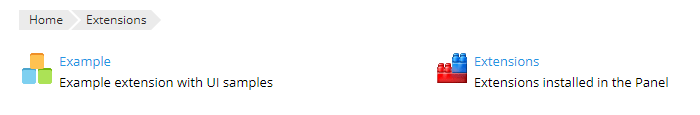
Now you can visit the buttons action of your extension and check the
result:

Moreover, you can see what the button would look like on a Plesk server
using a different color scheme or branding (for example, when the Skins
and Color Schemes
extension
is installed), or what the button would look like in adaptive design on
a mobile device.
For more examples of how to use buttons, refer to the Amazon Route 53
extension found here
(toolsAction of IndexController).







